今天要再來介紹一個我個人也蠻常使用的一佈局
承前兩篇這三個可以說是包辦我目前主要使用的佈局,而ConstaintLayout和RelativeLayout很類似,都是利用元件和元件之間的關係來設計的佈局,但具備更多彈性且更容易使用。ConstaintLayout的特色是可以用單層的結構去設計,相較LinerLayout的在比較複雜的設計上來說設計來說,需要套很多層的水平和垂直,因此ConstaintLayout也可以提升執行時的佈局和存取的效率。
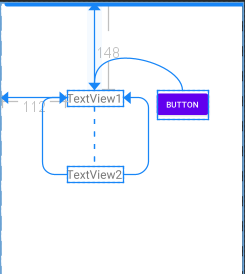
ConstaintLayout(約束佈局)故名思義要和其他元件建立約束達到的佈局,其約束規則為分別在上、下、左、右的方向上設置約束,約束的定義為在某方向上與其他元件對齊和距離關係,所以每個元件至少需要兩個約束(垂直和水平各一)。以下是簡單的例子,簡單呈現約束的方式和對齊的關係。
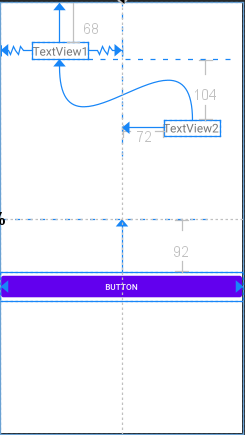
也可以加入Guideline輔助對齊,這個輔助線執行後是不會顯示的,只會在自己的佈局中看到,可以讓佈局對齊的更精準。
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="68dp"
android:text="TextView1"
android:textSize="20dp"
app:layout_constraintEnd_toStartOf="@+id/guideline3"
app:layout_constraintHorizontal_bias="0.49"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="92dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="72dp"
android:layout_marginLeft="72dp"
android:layout_marginTop="104dp"
android:text="TextView2"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="205dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.500684" />
</androidx.constraintlayout.widget.ConstraintLayout>

這裡把Button的layout_width設為0dp(其他元件亦可),這樣他就會根據約束設定寬,效果類似match_parent,不過在ConstaintLayout中是用match_constaint或設定0dp。
ConstaintLayout就簡單介紹到這邊,謝謝大家。![]()
